Exportar recursos para web siempre ha generado ciertos inconvenientes. No debe sobrepasar cierto peso y a la vez debe mantener la calidad, cosas que desde cierto punto pueden ser contrarias. Ahora te enseñaremos cómo exportar para web desde Illustrator sin perder calidad y sin sobrepasar un peso superior a los 2 MB.
Pasos para exportar para web desde Illustrator
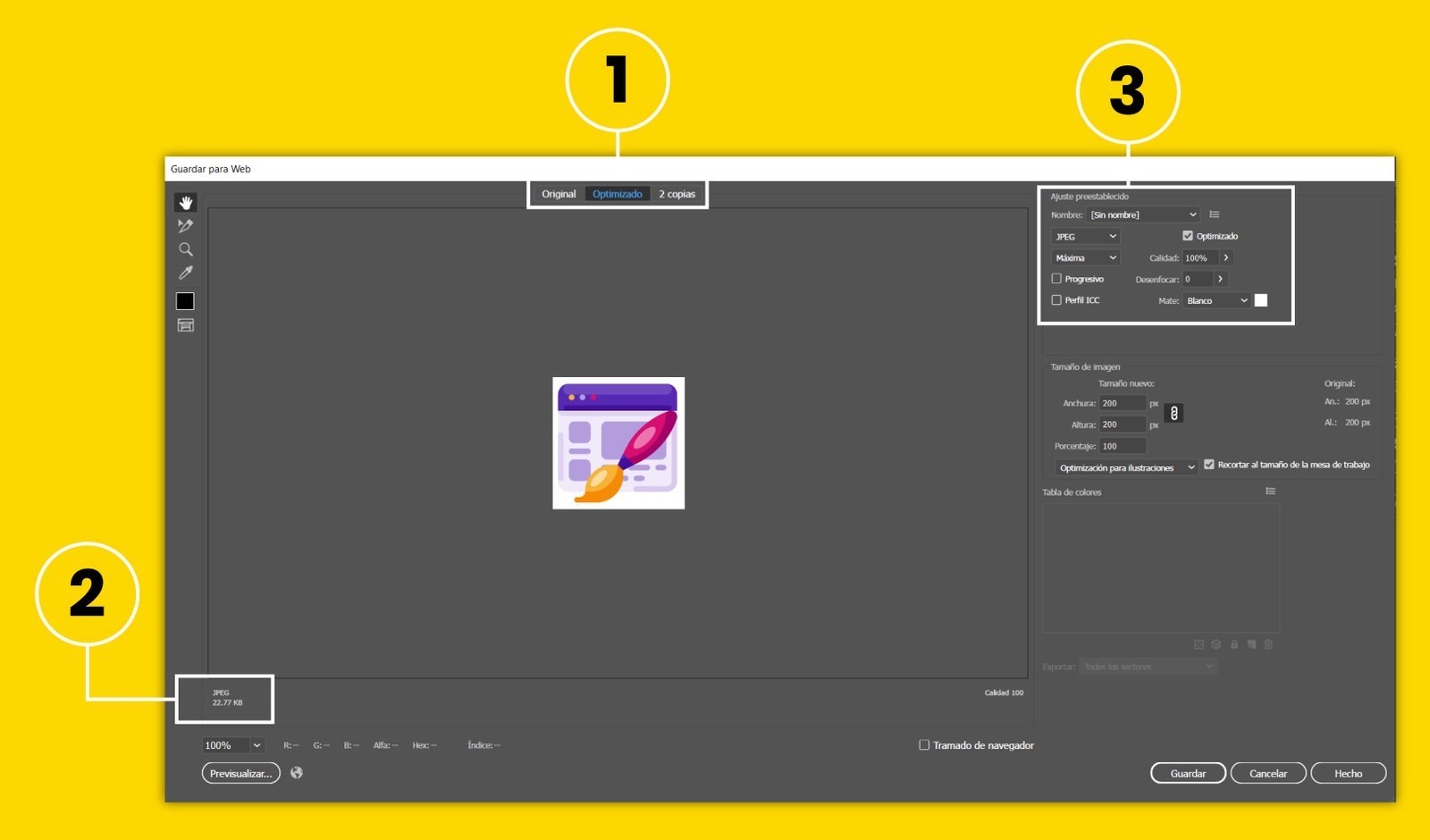
Ventana de exportación para web
Lo primero que debes tener es la imagen o recurso que necesites al tamaño correcto al que se va a utilizar.
Al tener tu recurso vectorial o imagen acomodada al tamaño, el siguiente paso será desplegar el menú de Archivo de Illustrator, ahí vas a encontrar la opción de Exportar y dentro de esta Guardar para Web. El atajo para abrir la ventana es presionar las teclas Ctrl + Shift + Alt + S y se abrirá la misma ventana, la que configuramos para exportar para web desde Illustrator.
Con la ventana abierta, en la que vamos a encontrar muchas opciones para las diferentes aplicaciones, vamos a fijarnos primero que esté en Optimizado (1), para que la imagen quede con la mejor calidad y menor peso. También notarás en la parte inferior izquierda de la ventana, donde está el peso del recurso (2) que vas a exportar para web desde Illustrator, y en la parte superior derecha, en el panel de Ajustes preestablecidos (3) es donde va a ocurrir la magia de no perder calidad.

Panel para exportar para web desde Illustrator
Configuración de exportación para web desde Illustrator
Debes escoger la configuración que más se ajuste a tus necesidades y a tus requerimientos de diseño web, por ejemplo, en iconografía se recomienda usar la opción de PNG-8 o PNG-24, ¿en qué se basa tu elección? Si tu icono tiene uso de degradados o colores muy específicos, se recomienda el uso de PNG-24, ya que utiliza una gama de color de hasta 16 millones, en cambio, si son iconos más básicos, en cuánto a la gama cromática se recomienda PNG-8 el cual comprime a un máximo de 256 colores. En el caso de querer exportar para web desde Illustrator imágenes de mayor tamaño, se recomienda el uso del formato de JPEG o en caso de ser aún muy pesado, hacer uso también de los formatos PNG anteriormente mencionados, según lo requiera la imagen.
Lo siguiente a hacer es escoger la calidad de compresión, lo recomendable es usarla en Máxima, pero depende del caso, lo mínimo sería usarla en Alta para no conseguir malos resultados a la hora de exportar para web desde Illustrator.
El último paso es verificar en el panel de Tamaño de imagen si las medidas que ahí aparecen son las necesarias y requeridas para tu trabajo, en caso de ser más grande ajústalo desde este controlador, si es más pequeña lo recomendable es cerrar la ventana y ajustarlo desde Illustrator y no desde este controlador, ya que podría ocasionar una pixelación no deseada a la hora de exportar para web desde Illustrator.
Ahora a guardar
Si ya realizaste todos los pasos correctamente solo queda guardar y hacer uso de ese recurso que exportaste para web desde Illustrator.