UX o en español Experiencia de Usuario, es aquello que una persona percibe al interactuar con un producto o servicio. Es decir, cómo y para qué un usuario utiliza un objeto o interactúa con una web o app.
La esencia del diseño UX está en el conocimiento de los usuarios. En otras palabras, para crear un buen diseño UX hay que comprender las necesidades de los usuarios y, por supuesto, satisfacerlas de una forma simple y clara.
Es decir, la manera de calificar un buen resultado es concluyendo que el diseño hecho es útil para el usuario.
Para entender mejor los principios de UX, hablemos primero de conceptos:


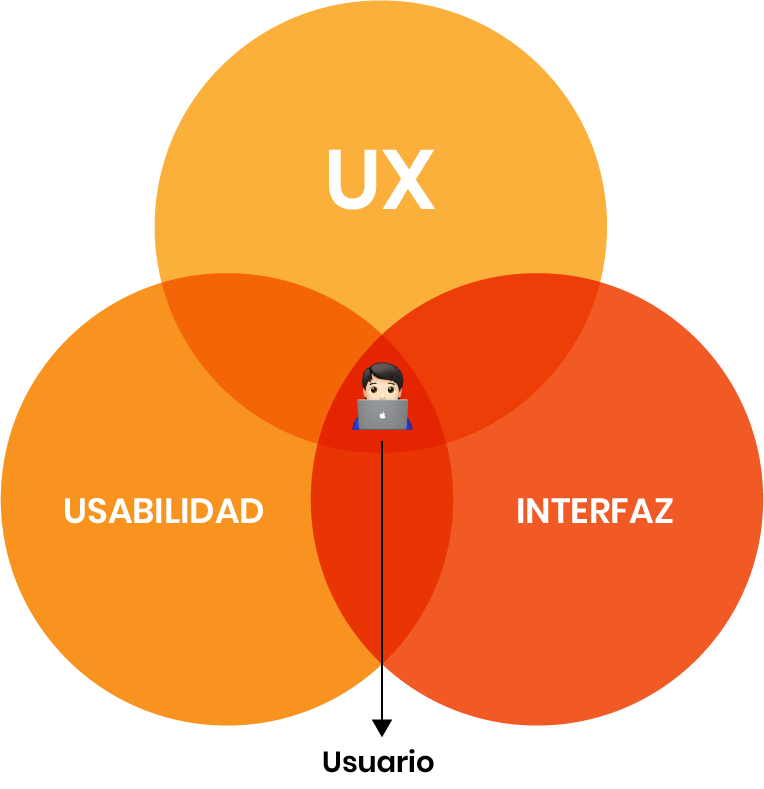
UX
Es un conjunto de procesos que buscan crear un vínculo emocional con cada punto de conexión que tiene un usuario con un entorno o sistema.

USABILIDAD
La capacidad que tiene un sistema de ser comprendido ayudando al usuario a realizar una tarea de principio a fin.

INTERFAZ
Punto de conexión entre el ser humano y una máquina.
Ahora que tenemos claro lo más básico, podemos comenzar a hablar sobre los principios que van a soportar la base de la experiencia de usuario en tu sitio web.
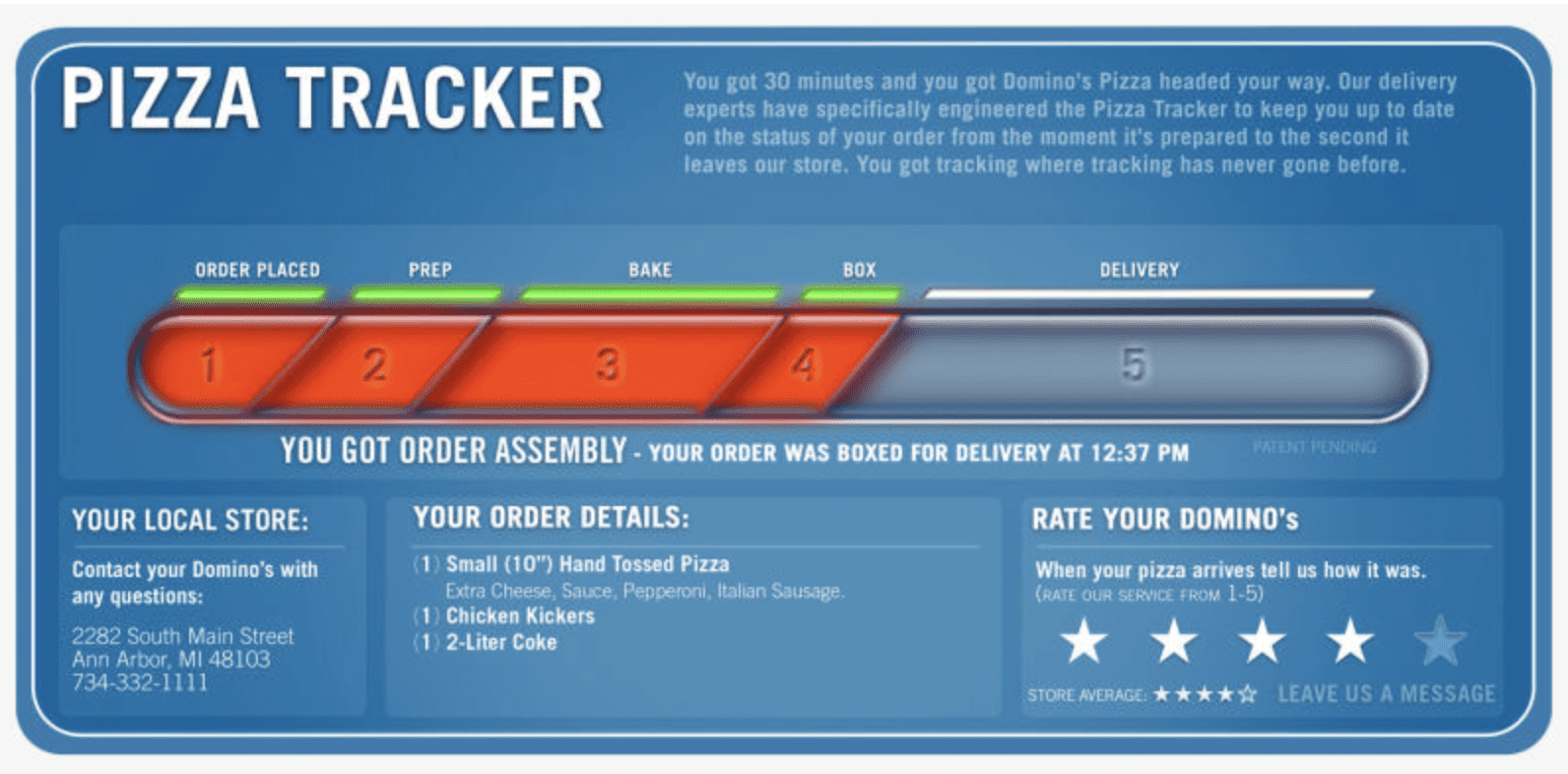
1. Visibilidad del estado.
Permitir al usuario saber qué está pasando, disminuye la ansiedad.

Como ejemplo de este principio tenemos a Domino´s Pizza y su pizza tracker, por medio de este el usuario puede visibilizar el estado de su pedido y por medio de esta información vamos a disminuir el estrés.
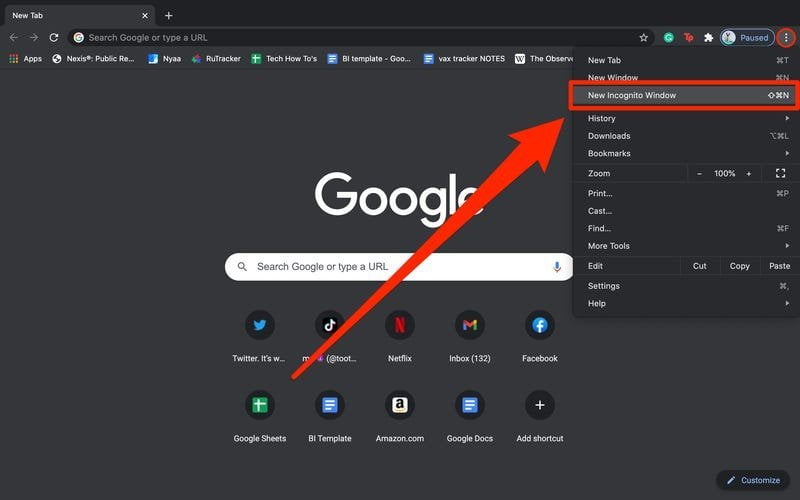
2. Control por parte del usuario
El usuario debe tener la libertad de realizar configuraciones de acuerdo a sus preferencias.

Uno de los ejemplos favoritos para este principio es Google, ellos directamente siempre están guiando al usuario a una configuración correcta en cualquiera de sus productos, pero siempre tienen la opción de configuración manual, como ejemplo en su navegador le dan la opción al usuario de navegar en modo incógnito.
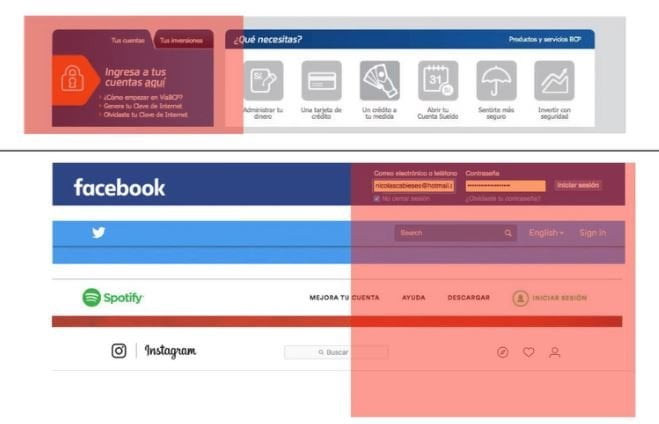
3. Consistencia y respeto por los estándares
No busquemos cambiar la forma en que ya interactúan los usuarios con las plataformas.

En este ejemplo que estamos viendo podemos notar como las plataformas siempre tienen los inicios de sesión específicamente al lado derecho en la parte superior y especifican con un simple botón que ahí está el inicio, si cometemos el error que hay en el ejemplo de arriba en el cual su ubicación y forma no son las más simples y concretas podemos confundir al usuario y llevarlo a buscar ayuda lo cual no es lo indicado en una plataforma.
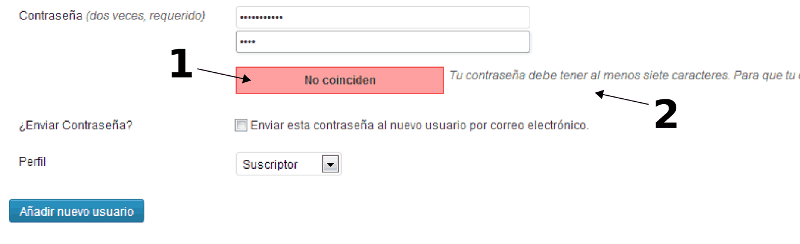
4. Prevención de errores
El sistema debe ser lo suficientemente sólido para no permitir que los usuarios comentan errores.

Aquí podemos notar como la plataforma nos está indicando que nuestra contraseña no coincide mucho antes de que la copiemos completa, de esta manera podemos corregirla y no tenemos que esperar a que nos cargue un error y volver a comenzar nuestro proceso de registro o inicio de sesión.
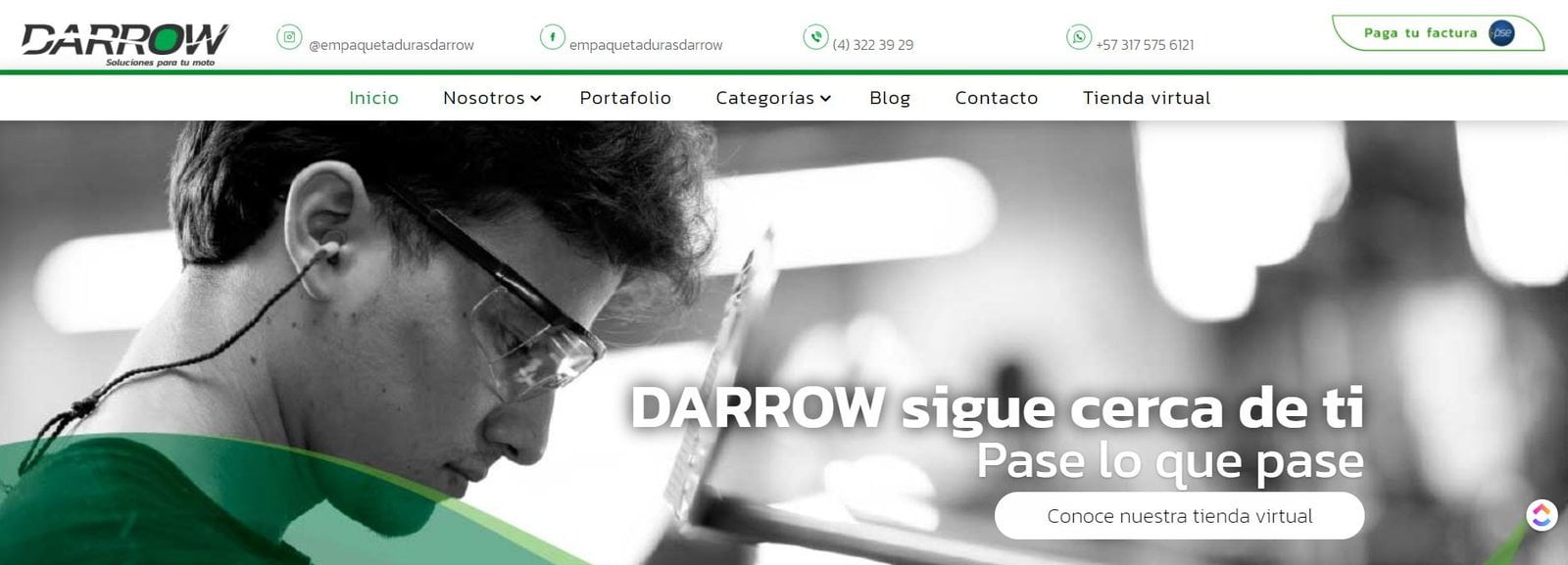
5. Reconocer antes que recordar
El usuario debe reconocer por intuición cómo realizar una acción en específico.

Este es uno de nuestros sitios web, DARROW tiene como requisito que sus usuarios no tengan que navegar toda la página para poder encontrar el botón de pagos, por lo que desde el inicio se incluyó en el diseño el botón en la barra de menú.
6. Conexión con el mundo real
Agilizar el aprendizaje trayendo elementos del mundo real.
Para finalizar con estos principios, este es fundamental para que las personas puedan tener una experiencia fácil e intuitiva, si representamos nuestras interfaces gráficamente con elementos de la vida real para las personas será una experiencia totalmente conocida.